-
United States -
United Kingdom -
India -
France -
Deutschland -
Italia -
日本 -
대한민국 -
中国 -
台灣
-
-
产品组合
查看所有产品Ansys致力于通过向学生提供免费的仿真工程软件来助力他们获得成功。
-
ANSYS BLOG
February 6, 2024
Ansys 2024 R1 User Experience Improves Productivity and Collaboration
Look at the software you’re using right now to read this blog. Really look at it. The colors, the placement of the icons, how the user interface (UI) all but disappears into the background until you need it. You may take it for granted, as you should. The user experience (UX) you’re having is designed to make you more productive, more collaborative, and even affect your mood — all without you really noticing.
Those are just a few of the factors William Keel, a senior product manager at Ansys, considered when he and a cross-functional design council began to create a new design language for Ansys software. The first results of that work are now available to you in Ansys 2024 R1, which features an interface that enhances efficiency and productivity, improves integration among Ansys software to break down barriers in collaborative engineering environments, plus provides a visually appealing Dark Mode and a modern design.
“UX design is a process, and it starts with understanding — first and foremost — your user,” Keel says. “Once you understand your user, you can derive requirements from that and then you can start the design phase. You can start brainstorming ways to solve their biggest problems and make their goals as easy to accomplish as possible.”
Trust the System
As part of a recent accessibility initiative, the Ansys design council conducted user research studies to gain insight into accessibility and color mappings for color-vision deficient users. Ansys designers also consulted with Ansys Customer Excellence (ACE) engineers, who work closely with customers on a daily basis, to help them guide the usability process. The design council is using that research to update the Ansys Design Language (ADL) — a set of guidelines that help to streamline communication between designers and developers, and ultimately with users. The ADL ensures visual and interactive elements are applied consistently across Ansys software.
“The Ansys Design Language defines the philosophical idea behind Ansys products, and then it goes on to define standards for style like colors, icons, and fonts,” Keel says. “The Ansys Design System goes into more depth about design patterns and the specific components that are used to build our products — like a button, or a tab, or a slider, for example.”
Those components are represented in Windows and Web UI toolkits that are provided to the development team. Together, the ADL and toolkits comprise the Ansys Design System. The adoption of the system means that the “look” — details like color palettes and fonts — are consistent across Ansys software, but it also defines the “feel” of the software — what it means to spin, pan, and zoom with your mouse, for example.
“When you go into a geometry in Ansys Fluent and you rotate it and it goes one way, you don't want to go to Ansys Mechanical and have it switch on you,” Keel says. “There’s a lot more that goes into UX, obviously, but the starting point was getting that consistent feel.”
Consistency and Flexibility are Key to UX
Many software UX elements are “untouchable” because they are dictated by an operating system design language or because of their ubiquity in applications we use every day. For example, we know to look in the top-right corner of a Windows application to find an “X” icon when we want to close a program. Likewise, an icon with three horizontal lines has become synonymous with accessing a menu. Changing familiar design elements like these would lead to user frustration and inefficiencies, so UX design is always a balance of innovation and the tried and true.
The flexibility of the ADL guides UI/UX implementation across platforms, ensuring desktop and Web-based applications have a consistent feel. It also allows for customizable experiences based on user preferences. For example, 2024 R1 users have three design themes to choose from: Classic Mode for the same look and feel as previous releases, Light Mode for improved visibility and aesthetics, and Dark Mode for reduced eyestrain in low-light environments.

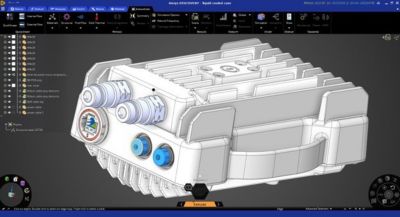
Ansys 2024 R1 features a Dark Mode to help reduce eyestrain in low-light environments.

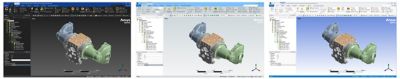
Ansys 2024 R1 provides three user interface themes to choose from (left to right): Dark Mode, Light Mode, and Classic Mode.
“The idea behind the Ansys Design System is that our development teams can use it to build new products and update existing products to create something that's more cohesive, delightful, and innovative,” says Keel. “The UX updates in 2024 R1 are just the beginning.”
To learn more about 2024 R1, including new ways Ansys products make use of artificial intelligence/machine learning, speed simulation via high-performance and cloud computing, and amplify the benefits of digital engineering, visit the Ansys software release highlights page.